Support Articles
Learn how to use Pika and get the most out of it
Adding browser and device frames to screenshot
With Frames, you can add a browser wrapper to your screenshot to make it look like a browser screenshot. Pika gives you more than 12 frame options to chose from and more frames are being added constantly
Browser frames are currently available only in screenshot editor tool
How to use

In the website mockup tool, under "Screenshot Options" you'll see an option called "Frame". Clicking on this will show you a popover like in the above image. This popover will show you a list of all the available frames you can apply on your screenshot
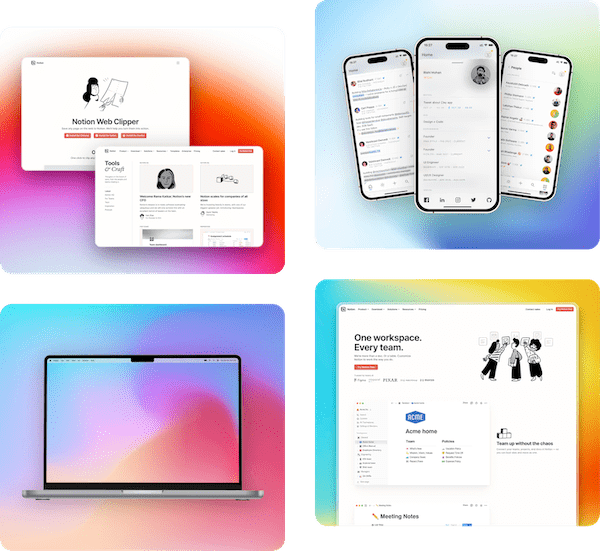
Browser Frame Previews
Below is a preview of all the frames you can apply to your screenshot
macOS Light(Free)

macOS Dark(Free)

macOS Subtle(Paid)

macOS Adaptive(Paid)

Stack Light(Paid)

Stack Dark(Paid)

Arc(Paid)

Ruler(Paid)

Emotion(Paid)

Eclipse(Paid)

Shortboard(Paid)

Silver Back(Free)

Shadow Back(Free)

Windows Light(Free)

Windows Dark(Free)