✨ New blog: Create beautiful code screenshots
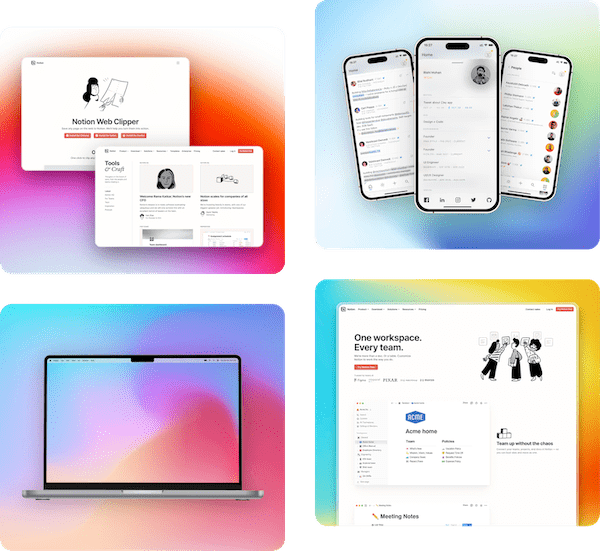
Beautiful Screenshots and Mockups for
marketing
Brand your screenshots, amplify your message, engage your audience with Pika
Dozens of mockup templates
Chrome Extension for quick capture
VSCode Extension for code screenshots
Top-notch support
Just $15 a month
Cancel anytime


Pika has converted me from any other screenshot tool I used before (happily)
Caleb Leigh
(Head of Marketplace, Elgato)

Absolutely love Pika - big time saver for us with beautiful results.
Chris Evans
(Founder, Incident.io)

I'm a freelance web designer and work with a lot of agencies so pika.style will be super helpful for me!
Ashley Swanson
(Freelance Web Designer)
Capture. Customize. Save.
- Capture screenshots from URL, or use Chrome extension
- Add frames, customize background, add annoations and more
- Use Presets to quickly set perfect tone for your screenshot
- Export high-quality screenshots in perfect size for social media
Templates for Mockups, Tweet, Code and more
- Design App Store Screenshots, iPhone, Mac mockups
- Create tweet screenshots, code and testimonial images
- Explore all Mockup templates →
Trusted by leading companies
Also used by  backed startups and big companies
backed startups and big companies