Code Screenshot Generator
Free tool to create code screenshots for 20+ languages including HTML, CSS, JavaScript
Generate and automate your marketing assets
Pika lets you generate beautiful marketing images in no time
Simple designs or Pro.
Pika has got you covered.
Create something as basic as a screenshot with a browser frame or as complex as a marketing image with text, shapes and patterns. Pika gives you all screenshot editing options you'll need
Add browser frames
Add macOS, Windows and other beautifully crafted frames to your screenshot for better presentation
View all frames →Apply beautiful backgrounds
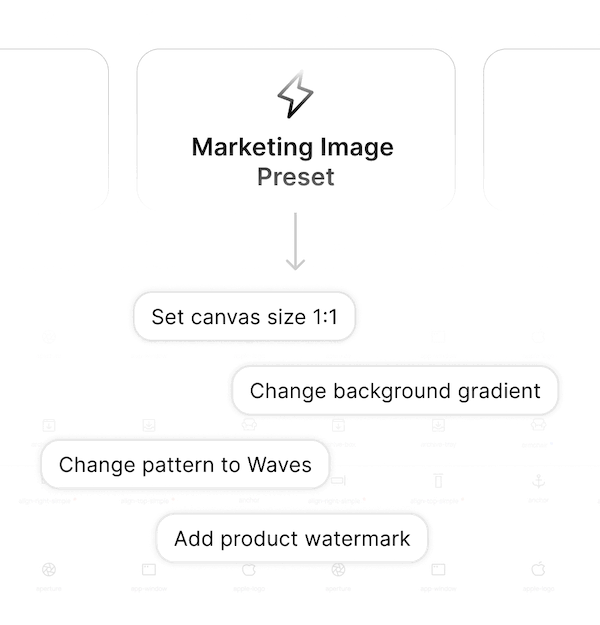
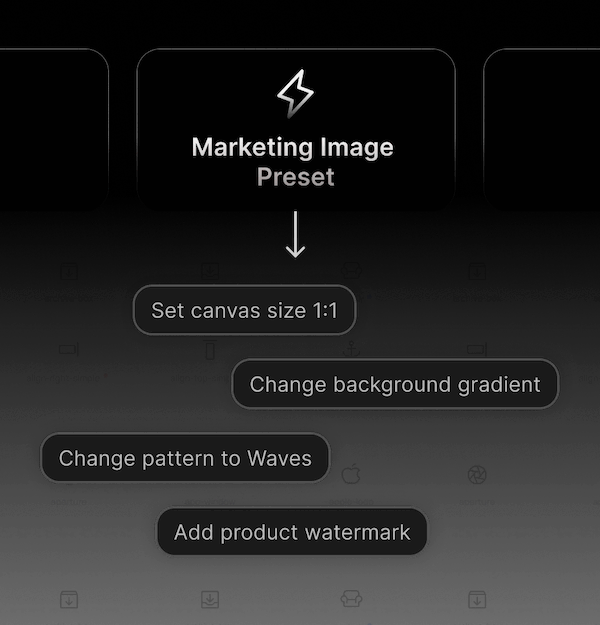
Save your time with Presets
You can save your settings as custom presets, which you can later apply with just one click to save your time


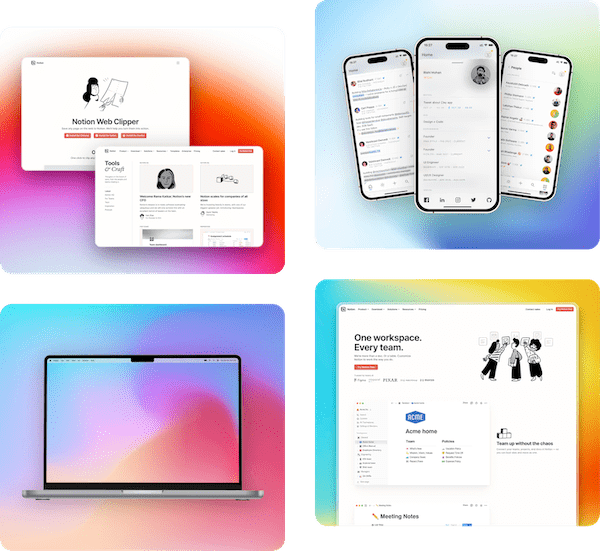
Screenshot and Mockup templates
Quickly generate App Store images, tweets, code screenshots and images of different styles with templates
View all templates →Social media ready sizes
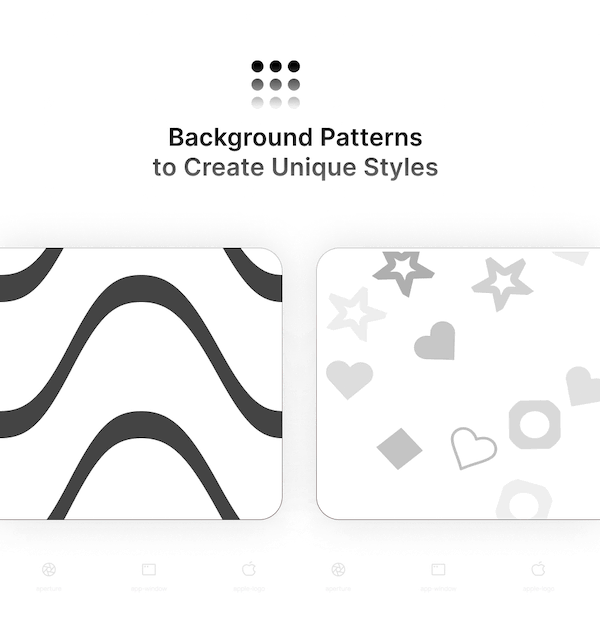
Background patterns


Capture website screenshot
Add shapes, text, watermark layers and more
Instant customization
Pika Extensions & Tools
Capture and edit screenshots with extensions and tools to make your workflow even faster
Raycast Extension
Quickly open images from your system in Pika through Raycast
Get Raycast Extension →Loved by the best!
Check out these amazing reviews by users who use Pika and love it!
Making your images pop is important — but before I discovered Pika I wasted hours manually editing every image to look nice
Now that I use Pika, I save so much time and all of the visuals on my site look better than ever
I'm now using pika.style 🎨
Highly recommend this small but great tool 👍
I'm using pika.style, when I share image on social media or send screenshots to friends, pika is always my first choice.
❤️ Simple, fast, and has a great gradients collection.
beautiful screenshots in Peerlist emails are made using Pika.style
No brainer $99 annual purchase. Done. Keep up the good work.
Trusted by leading companies
Also used by  backed startups and big companies
backed startups and big companies
















How to create image from code snippets?
3 steps to present your code elegantly
You can edit/paste your code snippet in the editor in the canvas on the left
Once done, you can select the language of your code usingLanguage option on the right. Selecting the right language will also enable correct syntax highlighting for your code
Use the customization options to beautify your image as you like
You can change code font size, editor width, editor theme, canvas size, background color or image, add custom text or icon, add tilt-effect and more
Use shortcut ⌘+C/ Ctrl+C to copy beautified image as PNG file to clipboard or ⌘+S/Ctrl+Sto save it to your system. You can also save image in JPEG format
Pro users can export images in size upto 4K resolution using the 2x in the output size
FAQ
What is Pika?
Is Pika free to use?
What are Pika templates?
Can I customize templates?
Do I need to create an account to use Pika?
Does Pika save my images on server?
How does Pika make generating screenshots fast?
What is Pika Pro?
Pika Extensions & Tools
Capture and edit screenshots with extensions and tools to make your workflow even faster
Raycast Extension
Quickly open images from your system in Pika through Raycast
Get Raycast Extension →