Add screenshot from website/link
Noise
Generate and automate your marketing assets
Pika lets you generate beautiful marketing images in no time
Simple designs or Pro.
Pika has got you covered.
Create something as basic as a screenshot with a browser frame or as complex as a marketing image with text, shapes and patterns. Pika gives you all screenshot editing options you'll need
Add browser frames
Add macOS, Windows and other beautifully crafted frames to your screenshot for better presentation
View all frames →Apply beautiful backgrounds
Save your time with Presets
You can save your settings as custom presets, which you can later apply with just one click to save your time


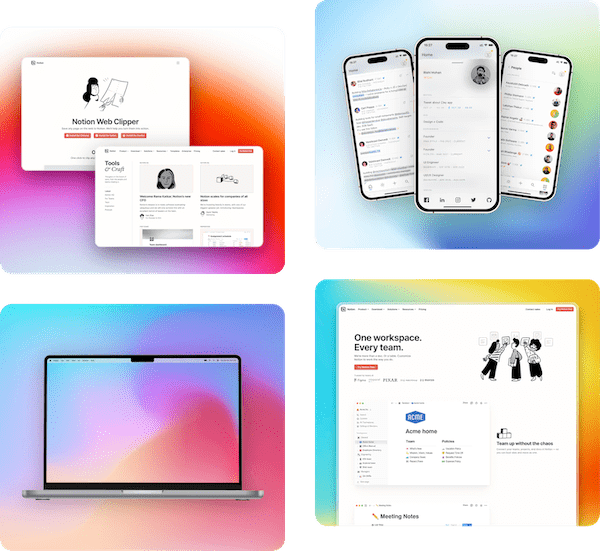
Screenshot and Mockup templates
Quickly generate App Store images, tweets, code screenshots and images of different styles with templates
View all templates →Social media ready sizes
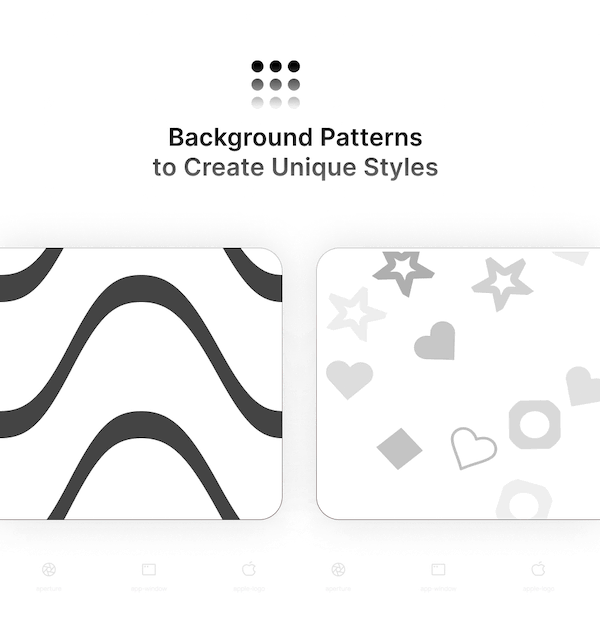
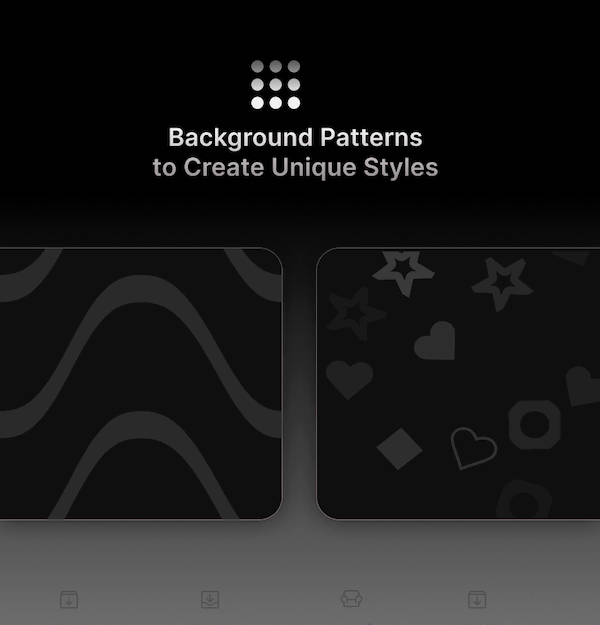
Background patterns


Capture website screenshot
Add shapes, text, watermark layers and more
Instant customization
Pika Extensions & Tools
Capture and edit screenshots with extensions and tools to make your workflow even faster
Raycast Extension
Quickly open images from your system in Pika through Raycast
Get Raycast Extension →How to use Pika's Screenshot editor?
3 simple steps to create website mockups and beautify your screenshots
- You can use ⌘+V or Ctrl+V to paste image from clipboard
- You can click on "Add your image" to select image from system
- You can also capture screenshot from a website or URL
You can also use "Try demo image" to try Pika with a demo image.
Use the customization options to beautify your screenshot as you like.
You can add browser frames, change background gradient color, add shadows, choose canvas size for Tweet, Instagram, Open Graph etc. and more.
Use shortcut ⌘+C / Ctrl+Cto copy beautified image to clipboard or ⌘+S / Ctrl+Sto save it to your system.
You can also do it using the Save and Copy buttons at the bottom of options.
Loved by the best!
Check out these amazing reviews by users who use Pika and love it!
Making your images pop is important — but before I discovered Pika I wasted hours manually editing every image to look nice
Now that I use Pika, I save so much time and all of the visuals on my site look better than ever
I'm now using pika.style 🎨
Highly recommend this small but great tool 👍
I'm using pika.style, when I share image on social media or send screenshots to friends, pika is always my first choice.
❤️ Simple, fast, and has a great gradients collection.
beautiful screenshots in Peerlist emails are made using Pika.style
No brainer $99 annual purchase. Done. Keep up the good work.
Trusted by leading companies
Also used by  backed startups and big companies
backed startups and big companies