Create beautiful images from code snippets
As a developer, designer, or marketer, you understand the importance of presenting your code in a visually appealing way. Whether it's for a presentation, social media post, or landing page, a well-designed code screenshot can make all the difference
That's where Pika's Code to Image template comes in - a free tool that simplifies the process of designing beautiful images from screenshots and code snippets
Pika's Code to Image is a powerful tool that allows users to create aesthetically pleasing visuals from code snippets and screenshots. With its user-friendly interface and robust features, it's a perfect tool for developers, designers, and marketers looking to enhance their presentations without extensive graphic design skills
Key Features

So, what makes Pika so special? Here are some of its key features:
Customization Options
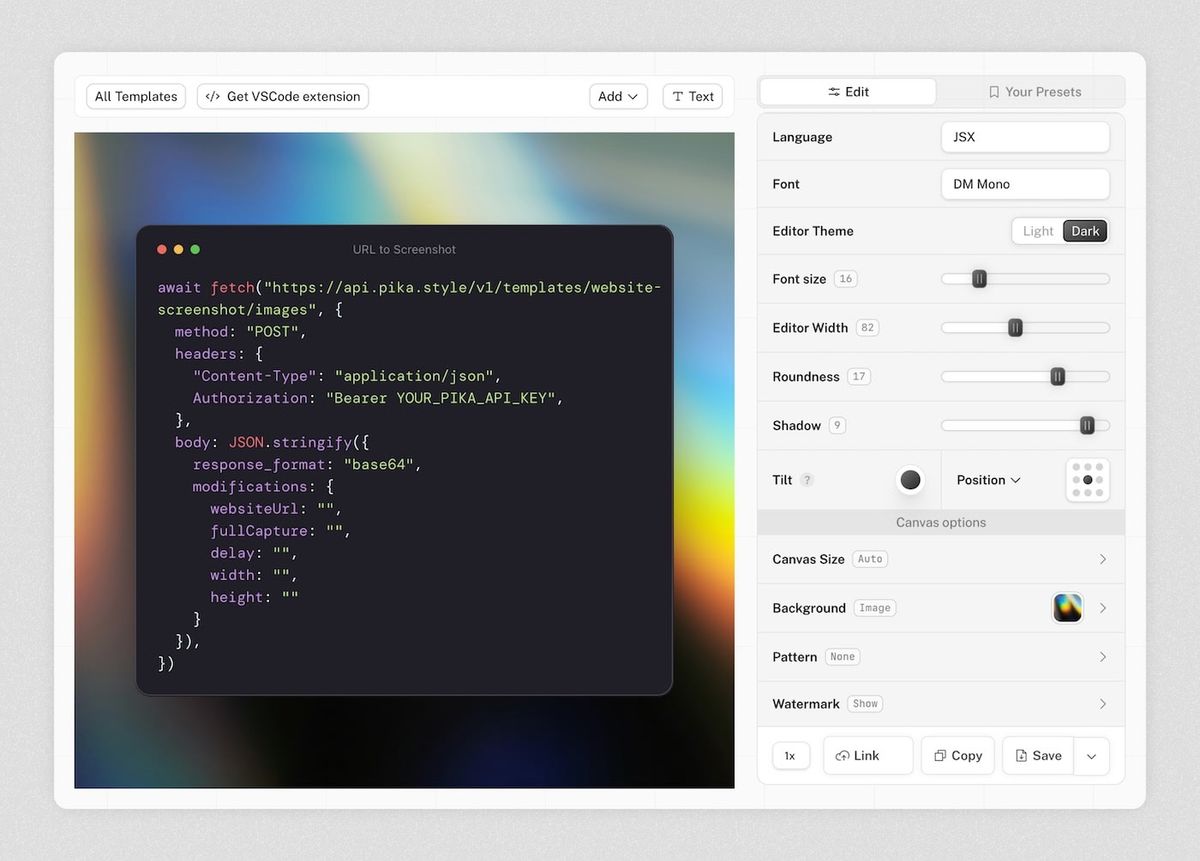
Users can apply various styles, including rounded corners, background gradients, shadows, and overlays, to create unique images tailored to specific needs
You get to chose a custom monospace font for your code from fonts like DM Mono, IBM Plex Mono, Space Mono etc. You can also chose editor color scheme between Dark and Light
You can also select from dozens of languages for your code, all come with their own syntax highlighting themes
Ease of Use
The app saves user preferences locally, streamlining the design process for future sessions. Keyboard shortcuts also enhance efficiency, enabling quick actions like pasting screenshots or saving images.
Integration with VSCode
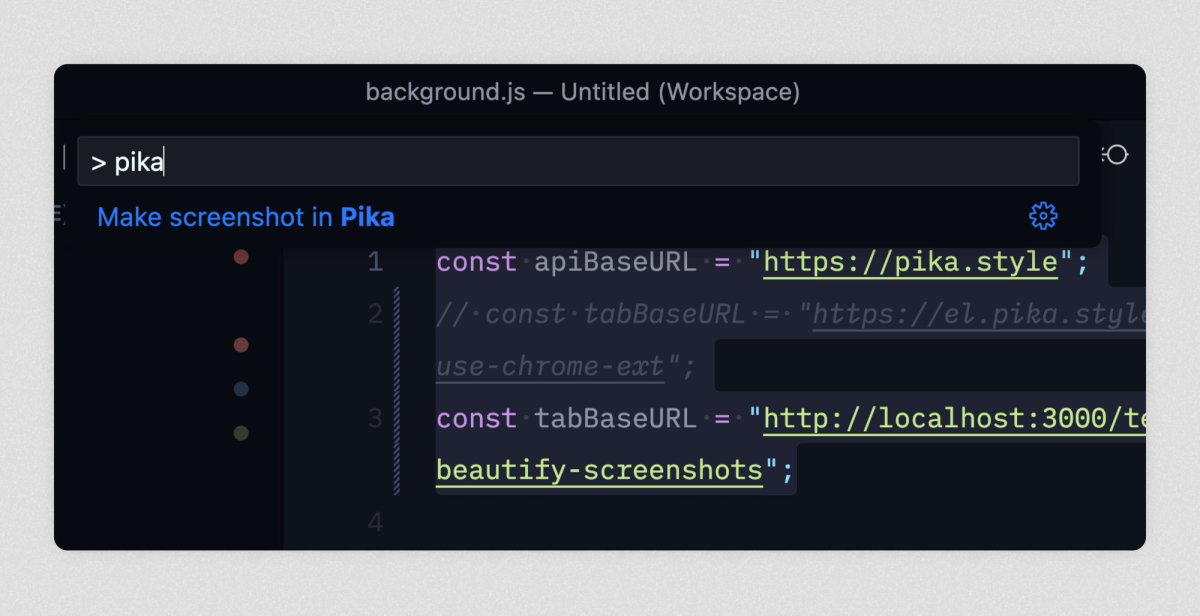
Pika comes with VSCode Code to Image extension, allowing users to capture and edit screenshots directly from their development environments

You just select the code, hit Cmd + Shift + P, search for `Make screenshot in Pika` and hit enter. It'll open the selected code snippet in Pika with language auto-selected
How to Convert Code to Image
So, how does Pika work its magic? Here's a step-by-step guide:
1. Input: Add code snippets into Pika's canvas. You can either paste it in the canvas or open code snippet in Pika from VSCode using Pika VSCode extension
2. Styling: Customization options are available on the right side of the editor, where you can modify font, theme, backgrounds, add shadows, and more
3. Exporting: Once satisfied with the design, you can save the image in various formats or copy it directly to their clipboard
Here's a quick video which shows how to use Code to Image template and all the customizations that you can do with it
Use Cases for Pika
Pika is ideal for a variety of use cases, including:
• Developers: Quickly generating code images from editors like VSCode.
• Marketers: Creating engaging visuals for social media posts or landing pages.
• Educators: Designing illustrative content for presentations or educational materials