API for Image Generation
Automate image generation using API
Try in playground →
await fetch("https://api.pika.style/v1//images", {
headers: {
Authorization: "Bearer YOUR_PIKA_API_KEY",
},
body: JSON.stringify({
...modifications
}),
});
Trusted by 200+ Startups, SaaS and Agencies
Many agencies, startups, design teams, SaaS founders rely on on Pika for capturing screenshots and editing















FAQ
What is Pika Pro?
Pika Pro is a subscription to unlock all features in Pika screenshot editor across all templates. You can customize and design screenshots, mockups and more using Pika editor
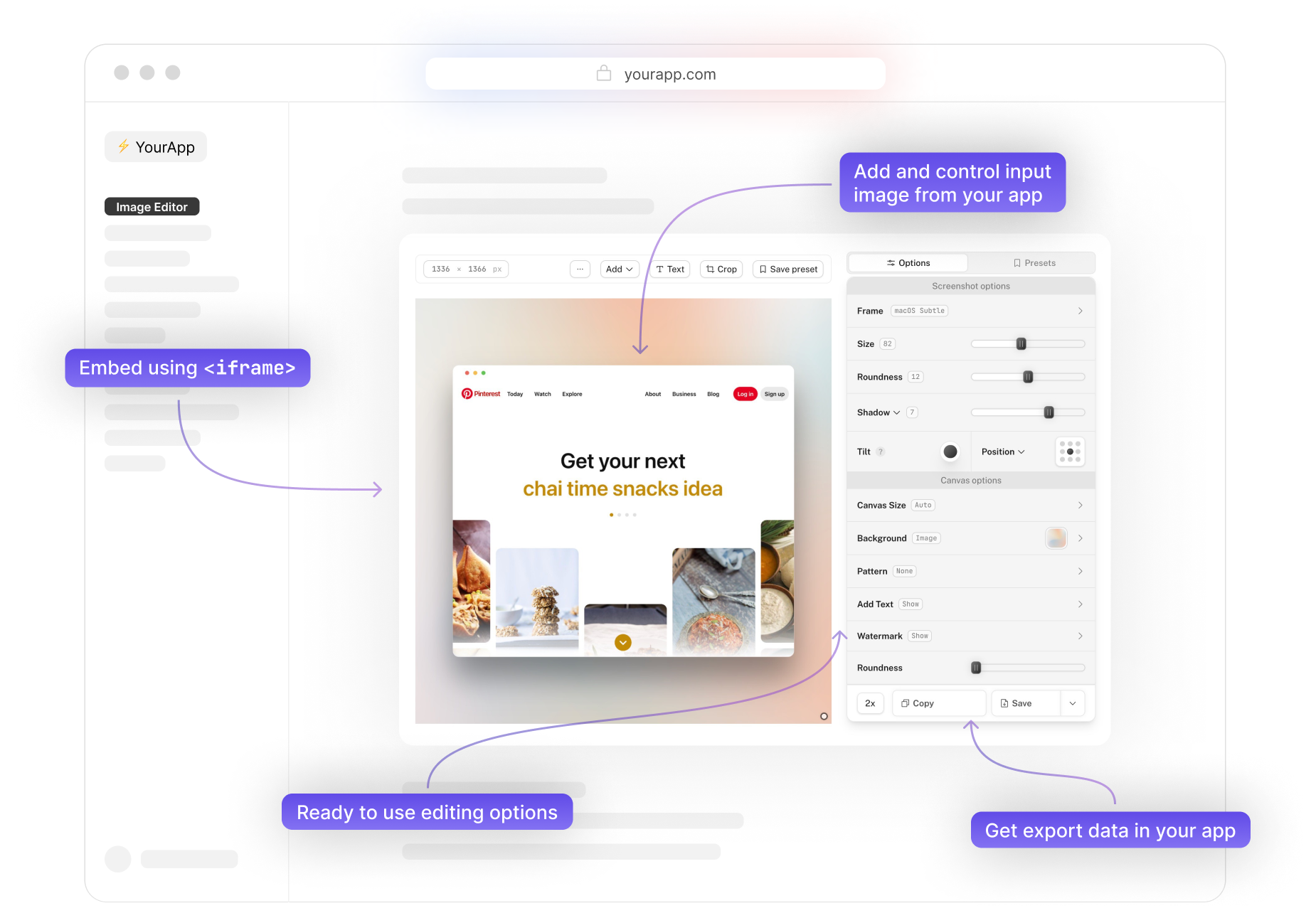
What is Pika API?
Pika API helps you dynamically generate images for various use case. You get multiple Image Generation API templates, you just pass the data from your app's backend and Pika API will generate the image for you
Do you have a documentation of Pika API?
Yes, you can check the API documentation here
Does Pika API have SDKs?
Yes, Pika API has SDKs for Node.js, Ruby, Python and PHP. You can learn more about the SDKs here
Can I get a refund for my subscription?
Yes, you can get a refund for your subscription if yousend an emailabout it before 1 day from the day you made the payment
Can I cancel my subscription?
Yes, you can cancel your subscription anytime. You can click on your profile icon on top right and click on `Manage Subscription`
I want to share suggestions/bug reports
You can send an emailor you can alsosend a DM on Twitter
Does Pika have a life-time subscription deal?
No, Pika doesn't have a life-time subscription plan